Google Analyticsの不具合の原因を見つける
- 2020.05.27
- WordPress
- All In One SEO Pack, Google AdSense, Google Analytics, Google Chrome, Google Search Console, Lion Blog, Tag Assistant(by Google), wordpress
こんにちは!眼精疲労から復活したゆーぎです。
今回は本サイトに導入しているGoogle AnalyticsとWordpressのJet Packプラグインで収集している統計情報にずれがあり、違和感を感じた私が問題を突き止め修正する話です。
ホームページでGoogle Analyticsが動作しているかはGoogle Cromeの拡張機能であるTag Assistant(by Google)を使って確認することができます。
テーマはLion Blogを利用しているので、他テーマでは異なる場合がありますのでご了承ください。
Tag Assistant(by Google)とは
サイトで設定しているタグの種類や動作を確認することができるGoogle Cromeの拡張ツールです。プログラミングの知識がなくても、様々なタグを管理することができるのがとても良いです。日本語対応していないのが残念。
タグについてわからない方は丁寧に説明してくださっているサイトがあったのでこちらを参照してください。
具体的にはGoogle Analytics、Google AdSenseなどのタグについて管理、問題点を見つけ修正する手助けとなる情報を見ることができます。
実際に問題を調べてみた
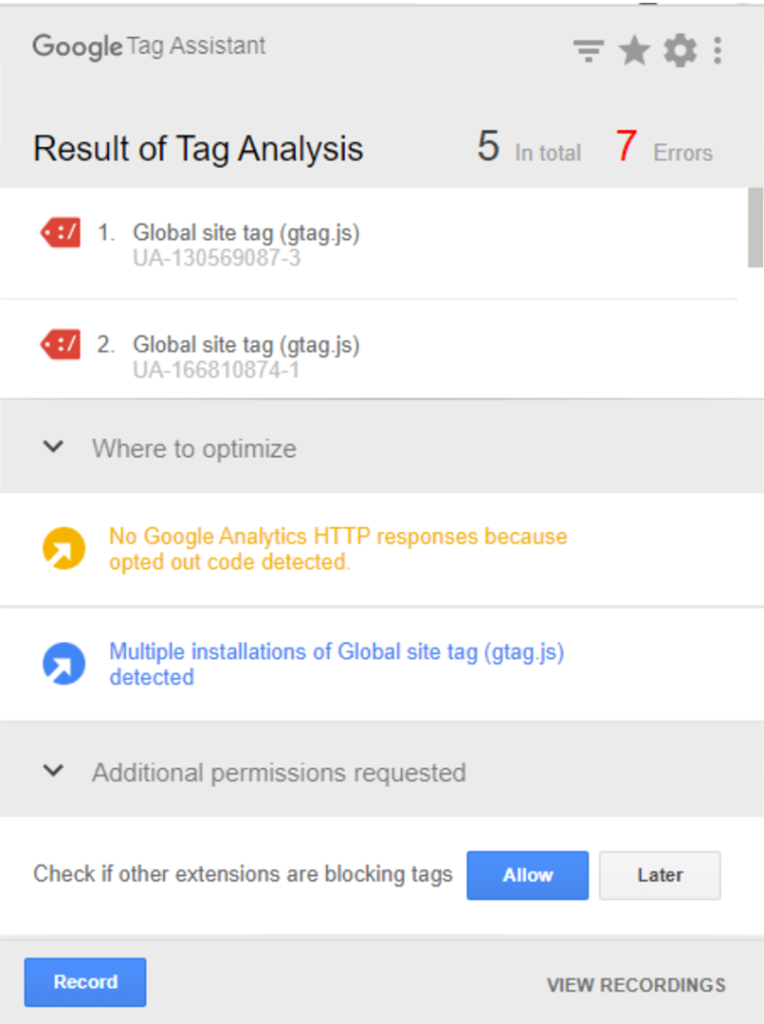
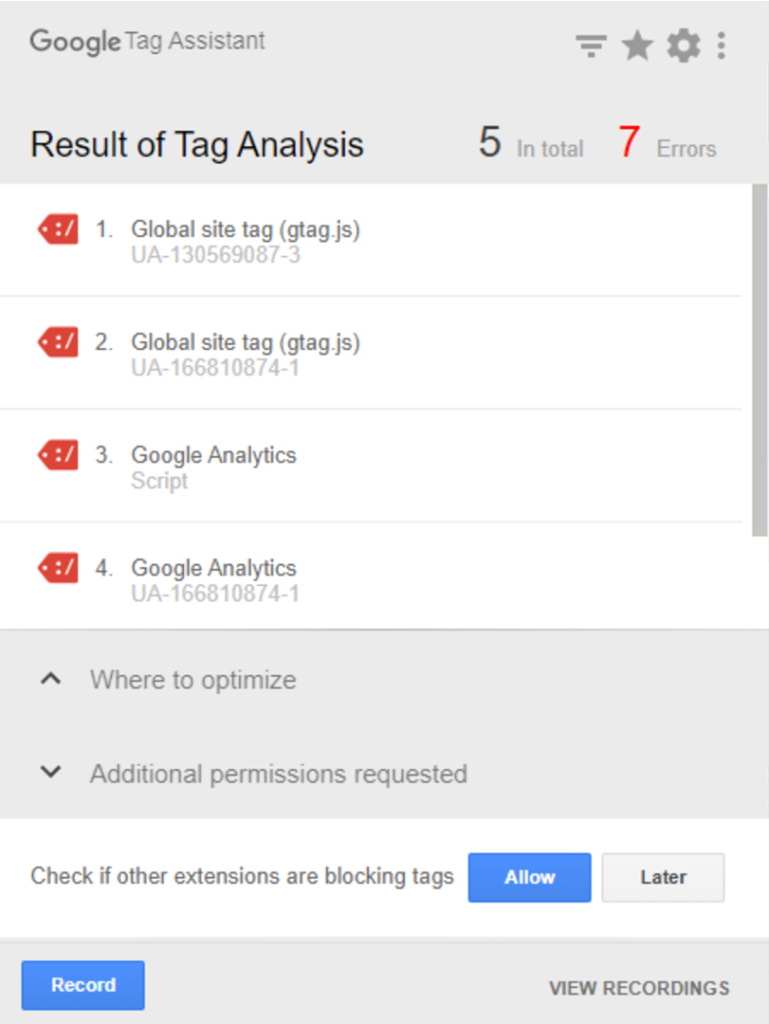
早速インストールし、アイコンをクリックして現状を見てみた。
サイトにあるタグの一覧・動作状況とOptimaize(最適化)を推奨する場所が表示されました。
見ると真っ赤なアイコンが表示されています。これは重大なエラーにより、まともに動作していないことを示しています(正常に動作していると緑色になります)。様々なサイトの支持に従い、何も考えずに導入した結果だと思います。
すぐに思いつく問題点は、複数のGoogle AnalyticsのトラッキングIDを登録していることと、複数のプラグインで重複してタグを入力していることが考えられます。
まずはぱっと思いつく改善方法を試してみることにしました。
同一IDで複数追跡している問題
複数のプラグイン、もしくはテーマに同一のトラッキングIDを入力し、重複しているためエラーが出ていると考えられます。
実際にざっと設定を見直してみると、Google Site KitとLion Blogのアクセス解析設定、またAll In One SEO Packに入力していることが分かりました。
Google関係のサービスはGoogle Site Kitから利用するのが一番便利なので、他の設定を見直すこととします。
Lion Blogの設定を見直す
左側のツールバーから外観→カスタマイズを選択し、アクセス解析設定の部分を見てみましょう。
Lion BlogテーマにはここにGoogle AnalyticsとSearch Consoleの機能を使うためにIDを入力する欄があります。ここに入力することで、他のプラグインを利用することなく、アクセス解析等をすることができるようです。
確かにGoogle Site Kitは多機能で重いという話もありますが、私は便利に利用させていただいているので、テーマのほうの設定を削除することとしました。
All In One SEO Packを見直す
こちらも設定からID等の情報を消せばよいかなと思ったら、「Lion BlogにはAll In One SEO Packは不要!」との情報を見つけました。
詳しく調べてみると、Lion BlogにはSEO対策がデフォルトでなされているため不要とのこと。
他にもLion Blogには他テーマでは必須でも必要のないプラグインが多くあるようです。もしかしてテーマ選びは一番重要だったのでは?と今更ながら感じています。
WordPressを始めるときは「テーマ名」+「必要なプラグイン」で検索してみるとよいかもしれませんね。
ともかく、All In One SEO Packで利用していたものを見直し(ここまで投稿した記事のtitleやdiscription設定など)、最終的にプラグインを削除しました。
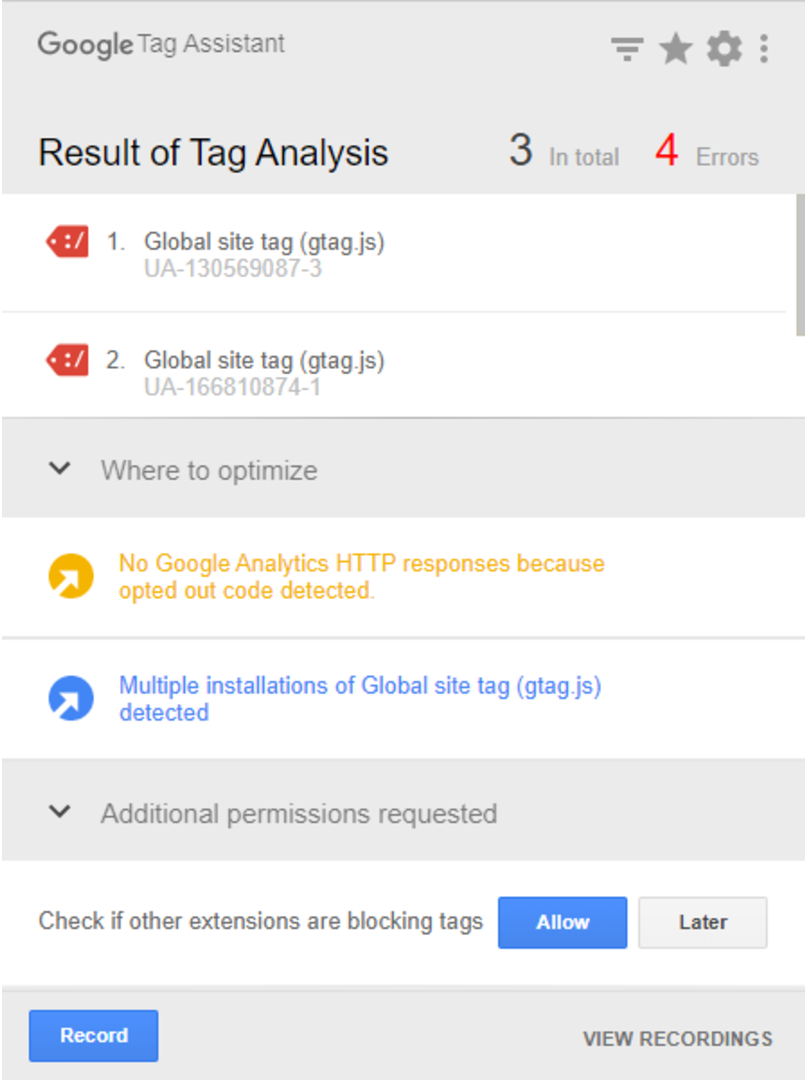
結果エラー数は減りましたが、まだ問題が残っているようです。
またAll In One SEO Packを停止した副産物として、PageSpeed Insightsのスコアが上がりました。このプラグインも前の記事で紹介したJetPackのように重かったようです(JetPackプラグインを停止したら表示速度が爆速になった参照)。
Chromeの拡張機能が原因と判明
しばらく設定を見直して異常がなく途方に暮れていたところ、なぜかエラーが治ったタイミングがありました。
それはGoogle chromeの広告ブロッカーを全サイトで停止したタイミングでした。広告ブロッカーはタグの機能を阻害するようです。
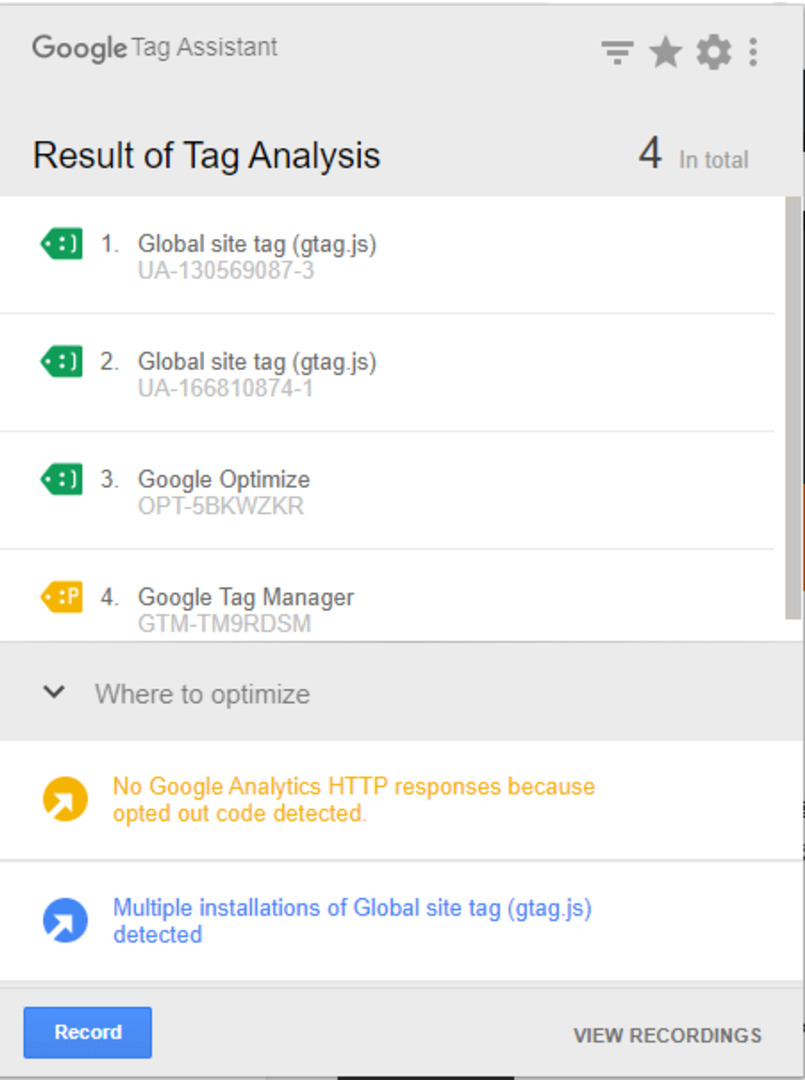
広告ブロッカーを停止した後、最終的にはこのようになりました
見事にエラーが消えています。Tag Assistant(by Google)はそのページに自分が訪れたときの状態を表示するので、今回のように各ブラウザの環境によってエラーを表示することがあるようです。
このことからとりあえず、サイト側に問題がなかったことをこれで確認することができました。
他にもWhere to optimizeの欄にある、
”No Google Analytics HTTP responses because opted out code detected.”
の部分は、Cromeの拡張機能であるGoogle Analyticsオプトアウトアドオンにより自分のアクセスがアナリティクスに反映されない状態であることを指しているらしいです。
そのようなアドオンを入れている記憶はないのですが、自分のアクセス記録は残さなくていいので別に気にしなくてもよさそうです。
“Multiple installations of Global site tag (gtag.js) detected”
はgtag.jsが複数あることを指しているようですが、特に問題はなさそうです。
Google Analyticsが正常に動いているかを確認
問題を修正した後、適切にGoogle Analyticsが動作しているかを確認します。
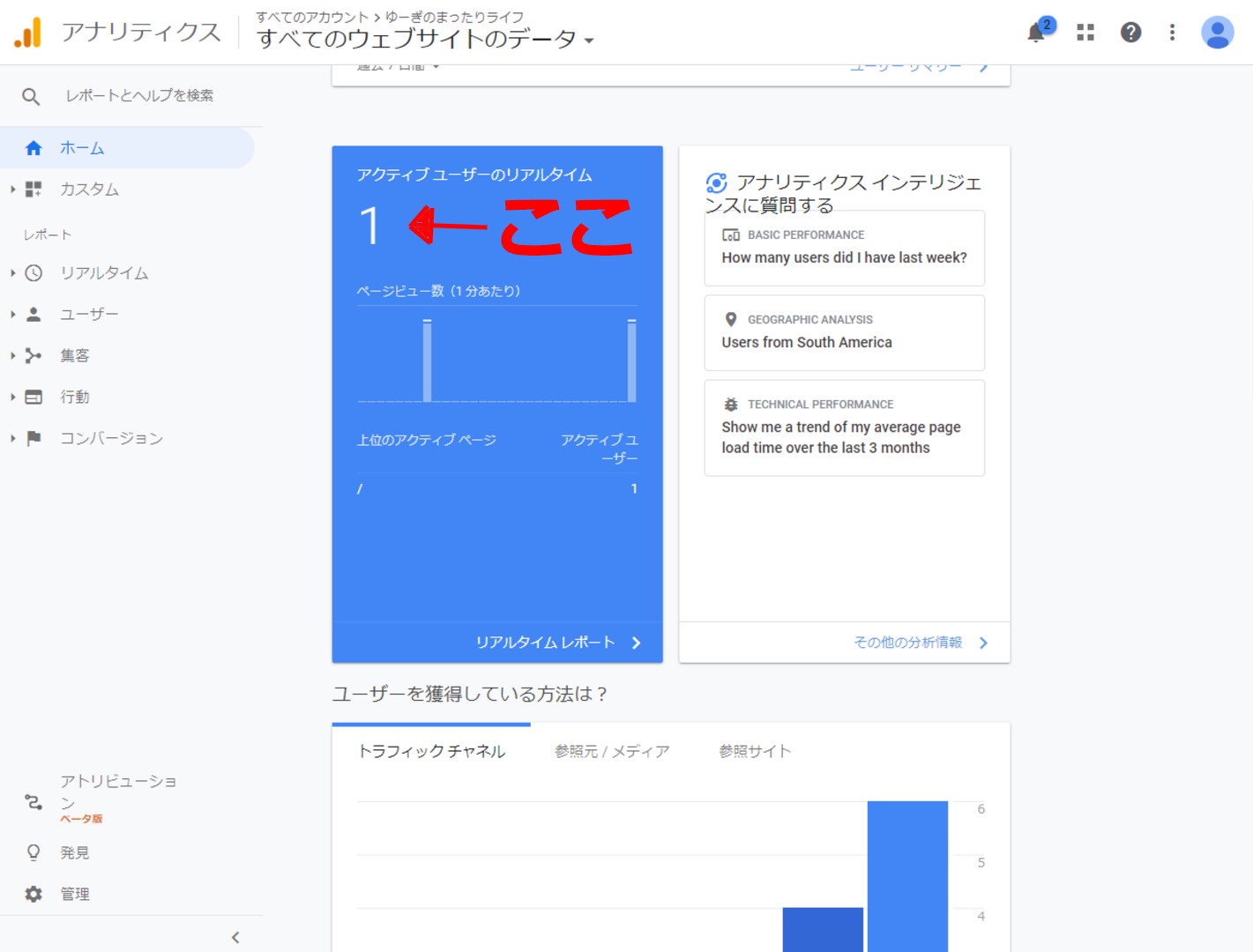
Google Analyticsの自分のページのホーム画面に行き、アクティブユーザーのリアルタイムの項目にある数字をチェックします。
その後、現在自分が編集しているブラウザではないもので自分のホームページを開きます(例えばスマホ等で見てみましょう)。
ページを開いたままGoogle Analyticsを更新し、アクティブユーザーのリアルタイムの項目の数字が1増えていたら適切に統計を取ることができています。
まとめ
Google AnalyticsやSearch Consoleはホームページ運営の良い指標となるので、不具合が起きた場合早急に直しておきたい機能です。
重複してトラッキングIDなどを入力している場合が多くありますが、Cromeの拡張機能により機能を阻害される場合があるということもわかりました。
特に広告ブロッカーは、各サイトのサービスを利用していて起こる不具合の大きな原因となっていることが多いので利用には十分注意したいところです。
- 前の記事

JetPackプラグインを停止したら表示速度が爆速になった 2020.05.26
- 次の記事
記事がありません